I am making this blog for mainly two reasons. Firstly to explain how to make a Penguin in CSS ofcourse😅. And secondly, I want to improve my communication and writing skills. So let's begin 😉
👶Basic starter
Let's make some basic elements in our art such as canvas, root etc elements.
HTML
<body>
<div class="canvas"></div>
</body>
🎨CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*:after,
*:before {
content: "";
position: absolute;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #2a2a72;
background-image: linear-gradient(315deg, #2a2a72 0%, #009ffd 74%);
}
.canvas {
height: 80vmin;
width: 80vmin;
position: relative;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
border-radius: 4vmin;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}

🦴 Body
Add <div class="body"></div> inside canvas div.
🎨CSS
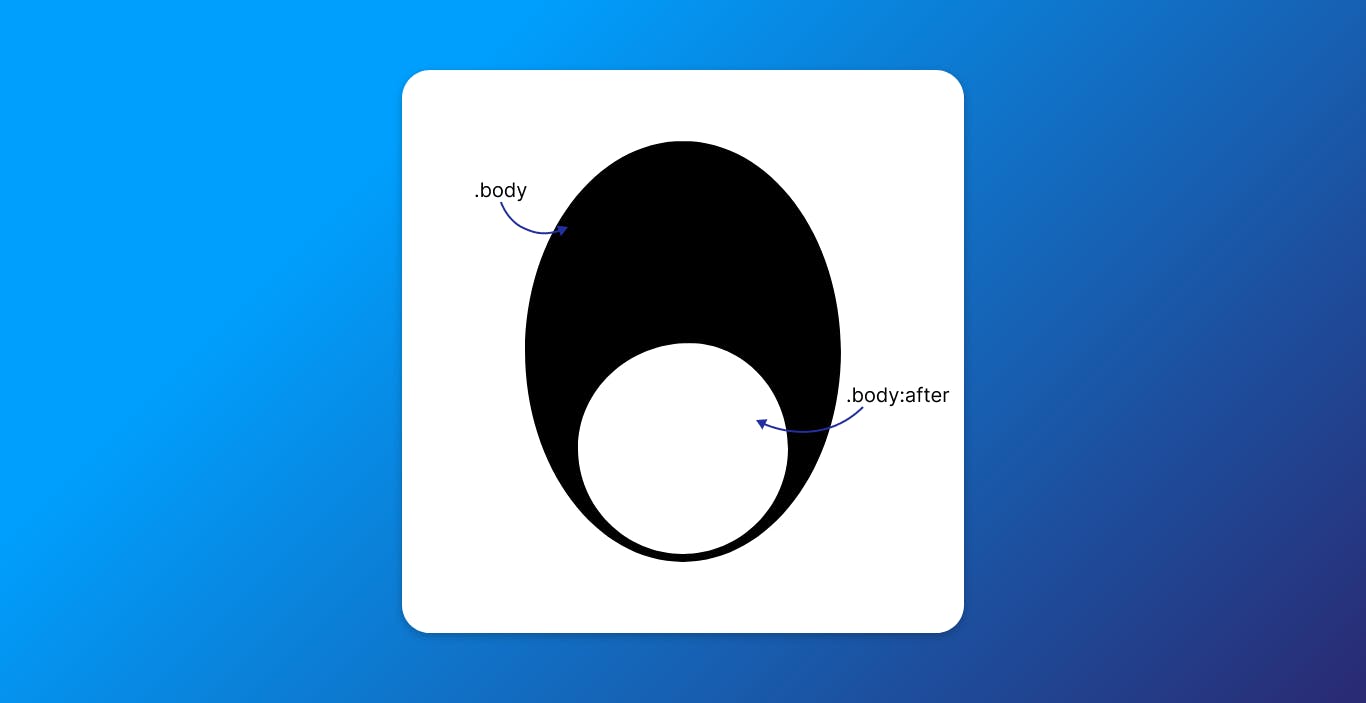
.body {
height: 60vmin;
width: 45vmin;
background: #000;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.body:after {
height: 30vmin;
width: 30vmin;
background: #fff;
bottom: 2%;
border-radius: 53% 47% 50% 50% / 50% 50% 50% 50%;
}

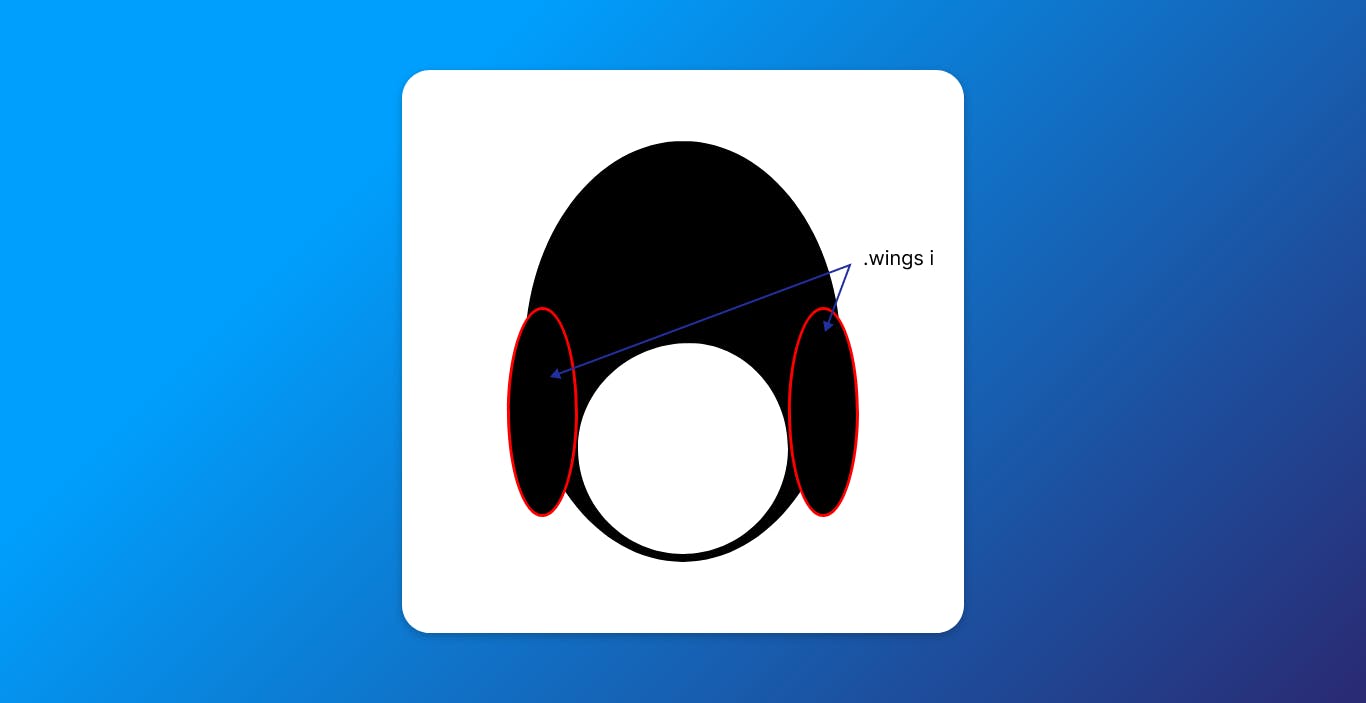
👐Wings
Add a <div class="wings"><i></i><i></i></div> inside canvas div. And not under the .body div.
🎨CSS
.wings {
position: absolute;
top: 42%;
height: 30vmin;
width: 50vmin;
display: flex;
justify-content: space-between;
}
.wings i {
display: block;
height: 30vmin;
width: 10vmin;
background: #000;
border-radius: 50%;
}

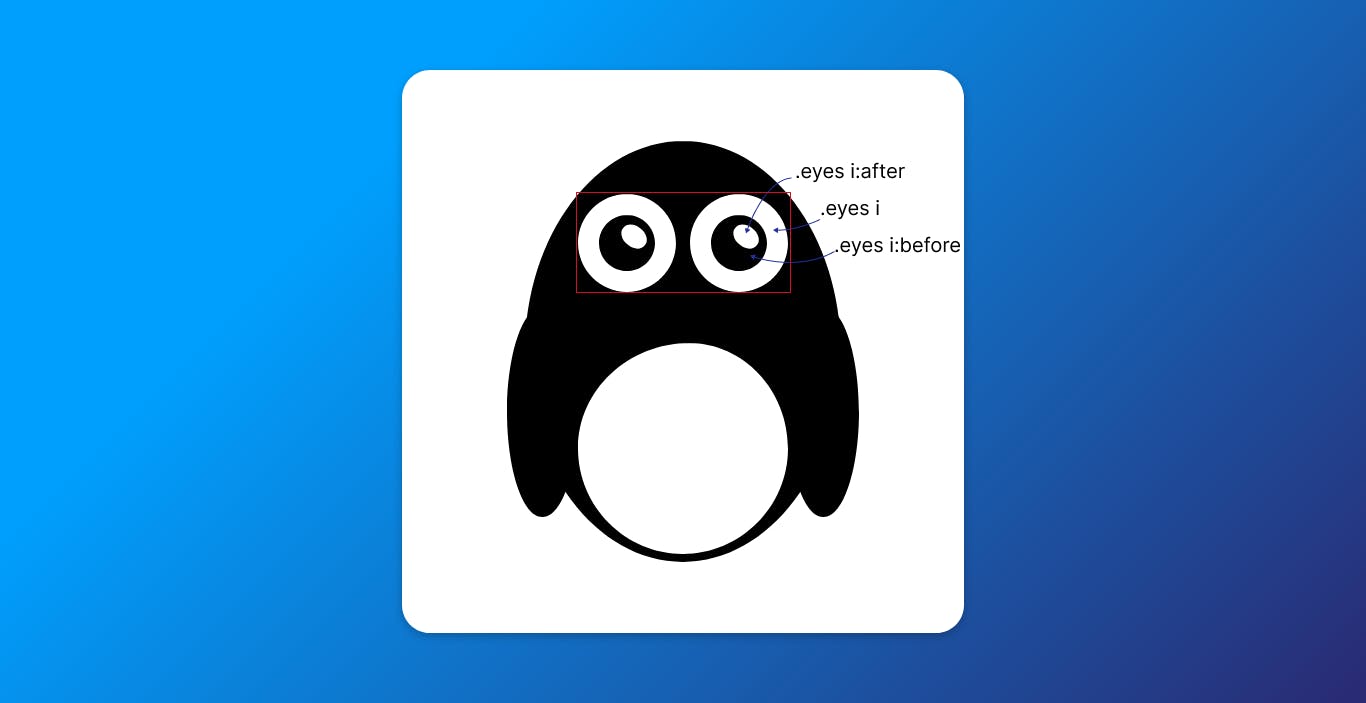
👀 Eyes
Add <div class="eyes"><i></i><i></i></div> inside canvas div.
🎨CSS
.eyes {
top: 22%;
position: absolute;
width: 30vmin;
height: 14vmin;
display: flex;
justify-content: space-between;
}
.eyes i {
display: flex;
height: 14vmin;
width: 14vmin;
background: #fff;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.eyes i:before {
height: 8vmin;
width: 8vmin;
background: #000;
border-radius: 50%;
}
.eyes i:after {
height: 3vmin;
width: 4vmin;
background: #fff;
border-radius: 50%;
transform: translate(1vmin, -1vmin) rotate(40deg);
}

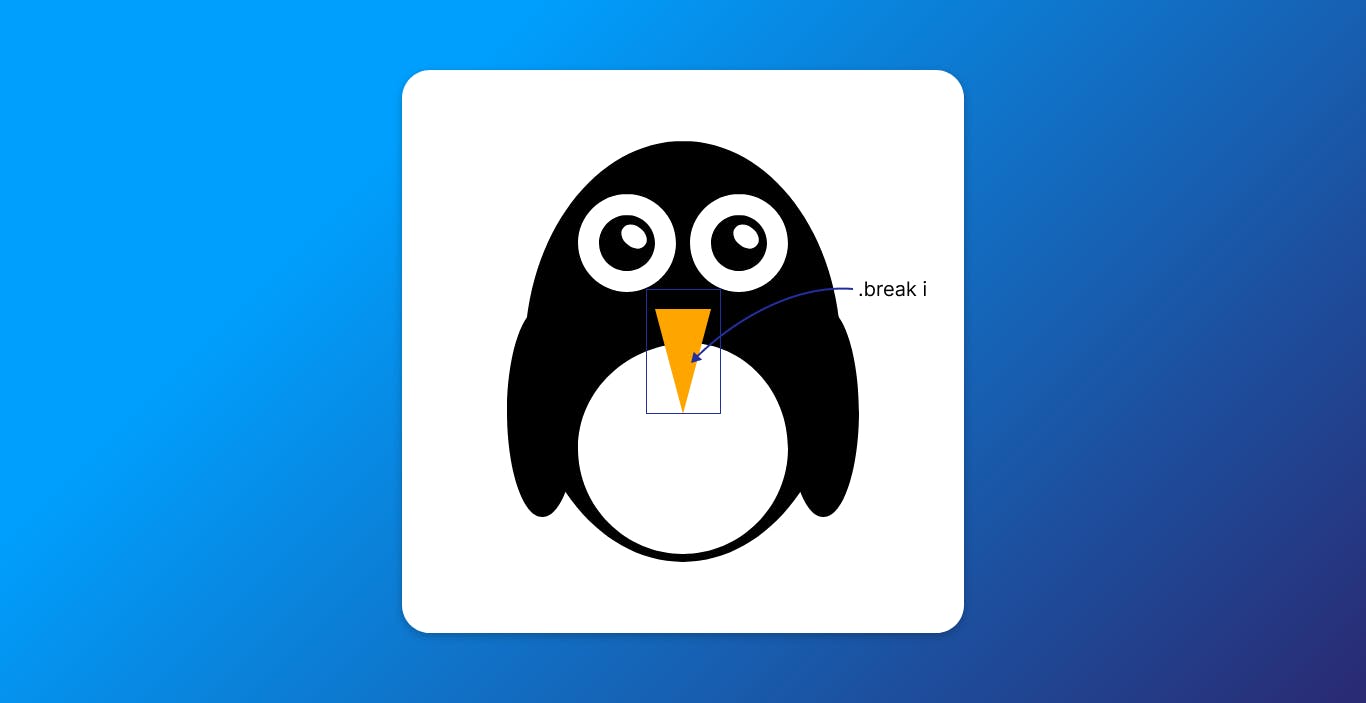
🐔Beak
Add <div class="nose"><i></i></div> inside canvas div.
🎨CSS
.nose {
position: absolute;
height: 18vmin;
width: 12vmin;
/* border: solid red; */
display: flex;
align-items: flex-end;
justify-content: center;
}
.nose i {
display: flex;
height: 15vmin;
width: 8vmin;
background: orange;
clip-path: polygon(50% 100%, 0 0, 100% 0);
}

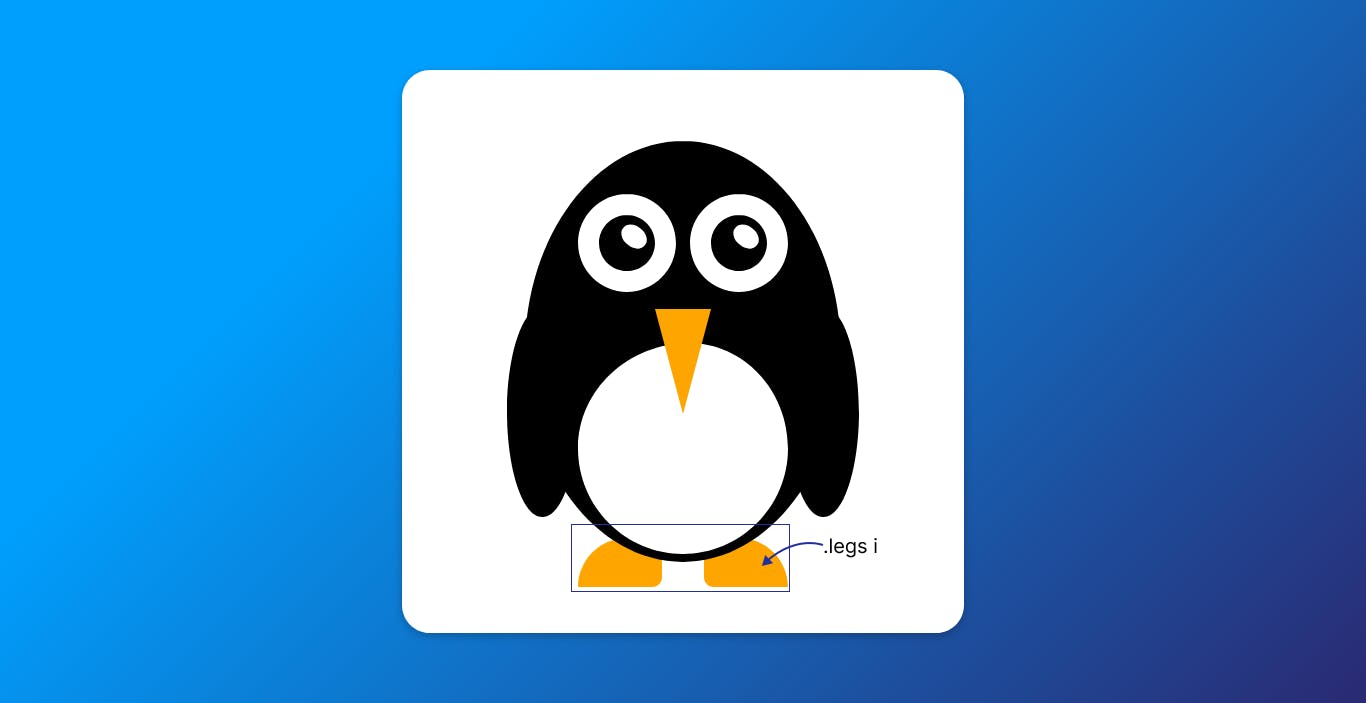
🦵 Legs
Add <div class="legs"><i></i><i></i></div> inside canvas div.
🎨CSS
.legs {
display: flex;
align-items: center;
justify-content: space-between;
position: absolute;
height: 10vmin;
width: 30vmin;
/* border: solid red; */
bottom: 5vmin;
}
.legs i {
display: flex;
height: 7vmin;
width: 12vmin;
background: orange;
}
.legs i:nth-child(1) {
border-radius: 10vmin 0vmin 2vmin 0vmin;
}
.legs i:nth-child(2) {
border-radius: 0vmin 10vmin 0vmin 2vmin;
}
 Keep the legs div above every other element so that it keeps its hidden back.
Keep the legs div above every other element so that it keeps its hidden back.
Code 👩💻
You can check the whole code in code pen.